Trong dự án đang gặp một vấn đề là debug một project viết bằng VueJS. Không hiểu sao mà debugger trong trình duyệt Chrome nhảy lung tung trên trình duyệt, không đúng break point đã đặt. Vì vậy mà phát sinh ra câu hỏi là có cách nào khắc phục không? Thì hôm nay, mình xin hướng dẫn Debug VueJS trên Visual Studio Code cực kỳ đơn giản.
Hướng dẫn Debug VueJS trên Visual Studio Code
Về cơ bản thì debug trên visual studio code cũng không khác gì trình duyệt là mấy, chỉ là thêm lựa chọn cho các bạn làm thôi. Có khác về phím tắt, là trên trình duyệt không nhấn được F5(reload) nên đổi thành F8. Còn trên VSCode vẫn F5 như thông thường.
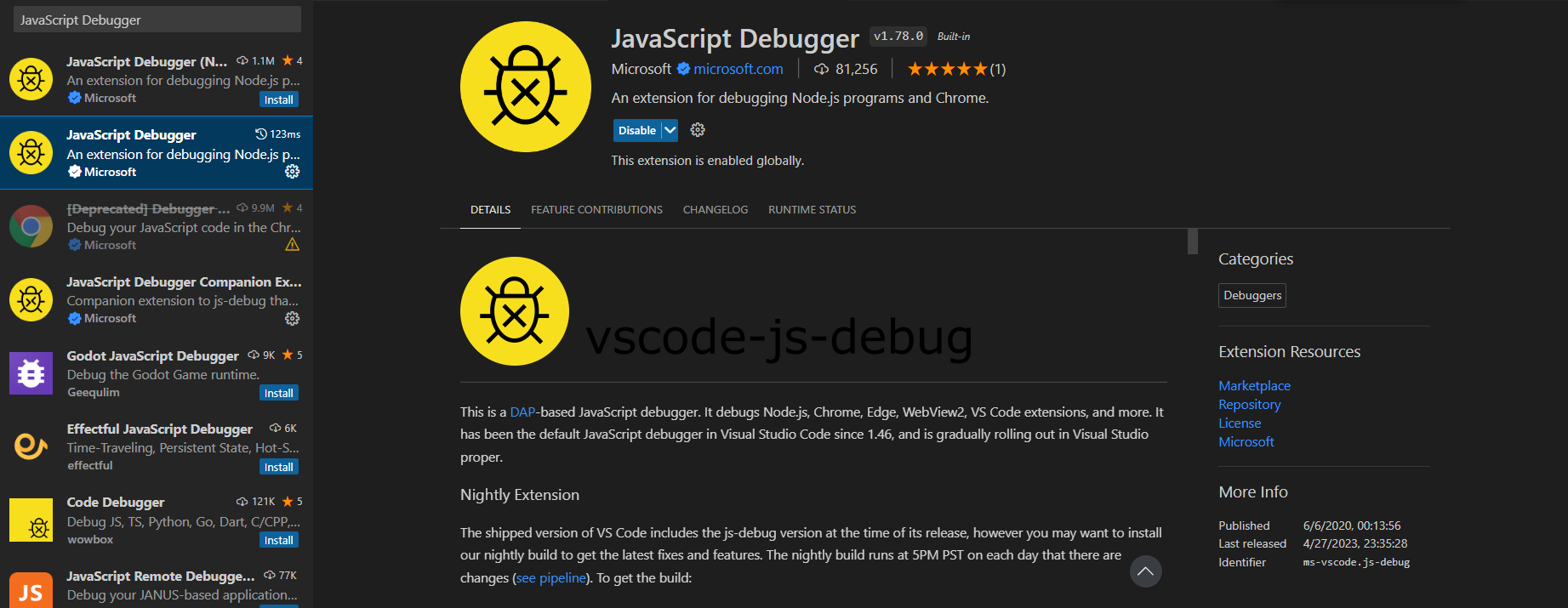
Bước 1: Đảm bảo là JavaScript Debugger đã được cài trên VSCode của bạn.

Bước 2: Mở terminal và chạy lệnh để khởi động server Frontend. Trong bài viết này mình dùng Vite nên sử dụng: npm run dev. Ở đây Port mình run lên là 5173

Bước 3: Nhấn Ctrl + Shift + D (Windows) hoặc Cmd + Shift + D (MacOS) để mở cửa sổ Debug. Sửa file launch.json bằng cách thay đổi nội dung như sau:
"name": Tên môi trường debug."type": Loại debugger."request": Kiểu yêu cầu gọi debugger."url": Đường dẫn đến ứng dụng Vue.js của bạn. Ở đây mình sẽ dùng chính port đã host lên từ trước là 5173"webRoot": Đường dẫn đến thư mục gốc của ứng dụng Vue.js.

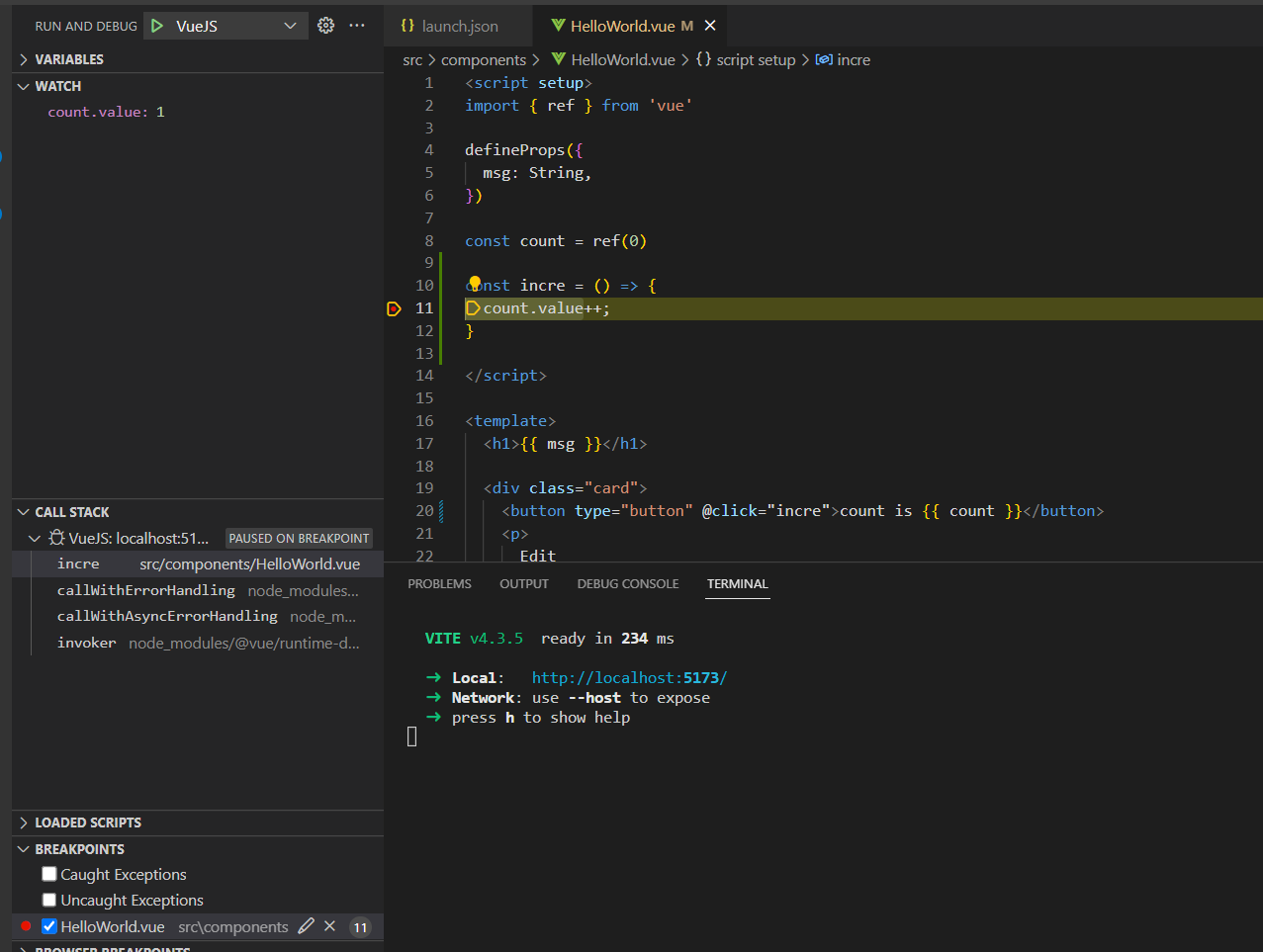
Bước 4: Nhấn F5 để bắt đầu debug. Việc debug sẽ được kích hoạt và bạn có thể sử dụng các tính năng debug của Visual Studio Code để tìm kiếm lỗi trong mã nguồn của bạn. Hoặc có thể nhấn thủ công trên phần mềm:

Và cuối cùng là thành quả:



 Thắng Đặng Blog – Nothing is Impossible Come to share
Thắng Đặng Blog – Nothing is Impossible Come to share