Bài viết này giật tít quá sức tưởng tượng phải không các bạn. Thực ra bài viết này chia sẻ cho các bạn vọc vạch làm màu với đồng nghiệp bạn bè thôi nhé. Chứ một giao diện dark mode phải hội tụ nhiều yếu tố để tăng tính trải nghiệm của người dùng lắm.
Hướng dẫn làm giao diện Dark mode với 1 dòng code
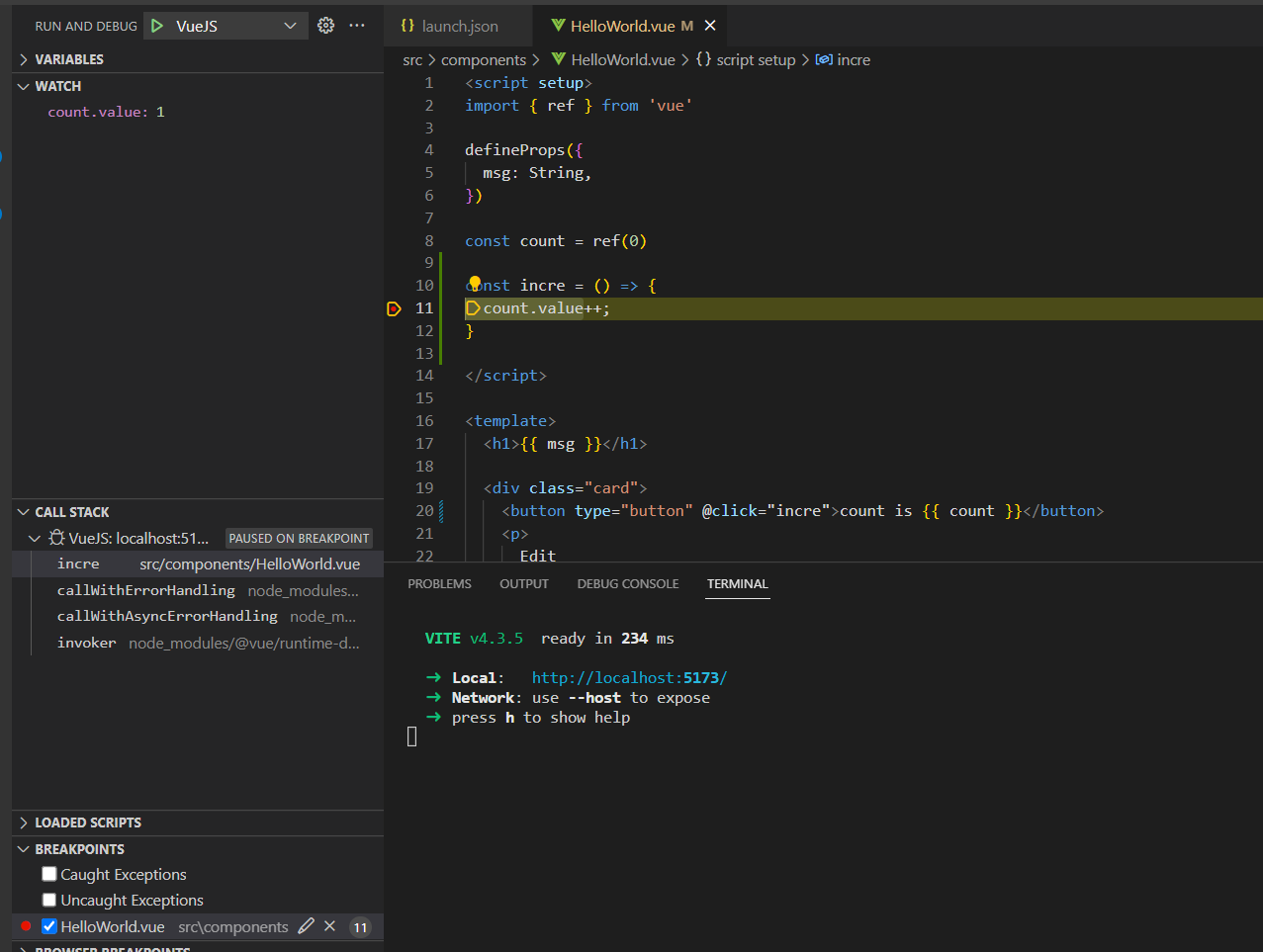
Dark mode hiểu nôm na sẽ là cách các bạn làm ngược lại với màu mà bạn đang hiển thị thực tế. Giống như kiểu trái ngược sáng là tối, trái ngược tối là sáng ấy. Trong CSS các bạn có thể dùng thuộc tính filter để làm việc này. Bạn chỉ cần bật f12 lên và thử ngay với thuộc tính:

Các bạn sẽ nhận thành quả như dưới mình thực hiện trên website của mình:

Tối òm.
Đừng mang vào dự án
Đây là một trick hay ho giúp các bạn thêm phong phú chứ đừng dại mang vào dự án nhé. Vì một giao diện làm ra cần phải được cân đối từng điểm màu một, hãy coi đây như một niềm vui thôi nhé!
Chúc các bạn học tập tốt!


 Thắng Đặng Blog – Nothing is Impossible Come to share
Thắng Đặng Blog – Nothing is Impossible Come to share