Xin chào các bạn, hôm nay mình xin chia sẻ với mọi người cách làm sao để hiển thị code trong WordPress cho người đọc dễ nhìn, thao tác copy với code dễ dàng hơn. Bài viết này sẽ dành cho các anh em Coder là chính nhé.
Hiển thị code trong WordPress không cần dùng Plugin
Giống như tiêu đề của bài viết, mình sẽ hướng dẫn hiển thị code trong WordPress không cần dùng tới Plugin. Mình trước kia cũng đã từng sử dụng một số Plugin để trải nghiệm. Tuy về hình thức hiển thị khá là tốt, chức năng liên quan cho người dùng ổn, nhưng code một nhược điểm mà mình luôn nhắc các bạn khi dùng WordPress đó là nó làm cho WordPress của chúng ta chậm đi mỗi khi thêm Plugin mới. Đặc biệt hơn là đối với các Plugin nhúng code thì cần phải render ra giao diện, thì điều này càng ảnh hưởng nhiều. Chính vì vậy mà mình sẽ dùng bên thứ 3 để lưu trữ code của mình đó là Gist. Các bạn có thể xem qua mẫu hiển thị của cách này tại: https://thangdangblog.com/huong-dan-cai-dat-schema-product-cho-wordpress/
Nói qua một chút thì đây là một sản phẩm của Github, chính vì vậy mà các bạn cần một tài khoản Github để sử dụng. Tiếp theo các bạn sẽ cần truy cập vào https://gist.github.com/ tiến hành đăng ký và đăng nhập vào, phần này khá đơn giản các bạn tự làm nhé. Tiếp theo sau khi đăng nhập được rồi, các bạn tiến hành thêm code bằng cách nhấn vào dấu + phía bên phải:

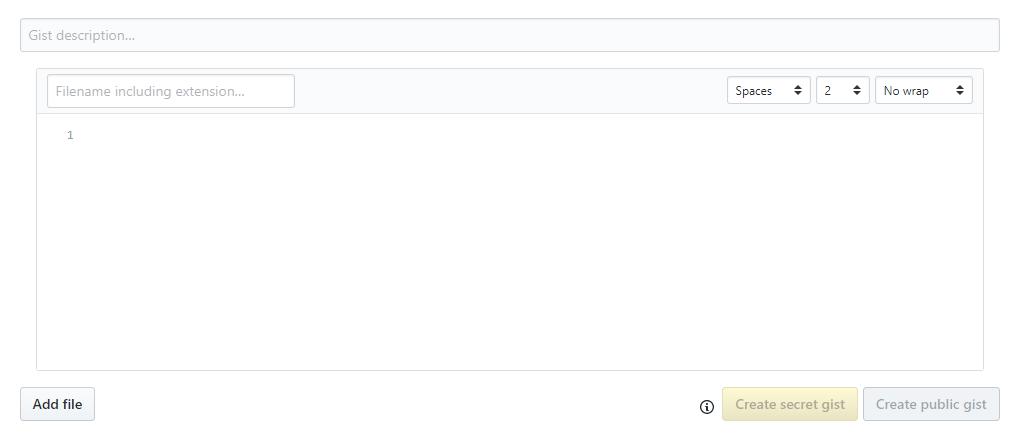
Ta sẽ có được giao diện như sau:

- Gist description: Phần mô tả cho code của bạn.
- Filename including extension…: Tên tệp muốn đặt, giống như tiêu đề cho đoạn code đó.
- Khung chỉnh sửa: Nơi mà các bạn sẽ viết code của mình vào đây.
Mình sẽ làm một ví dụ mẫu như dưới:

Khi các bạn tạo xong, sẽ nhấn vào phần Create public gist, nhớ là cần nhấn vào public gist để người khác có thể đọc được nhé. Sau khi các bạn tạo thành công thì giao diện sẽ hiển thị như hình dưới:

Bây giờ, chúng ta muốn nhúng vào website của chúng ta thì chỉ cần sao chép đoạn script ở phần Embed mình đã khoanh đó phía trên và nhúng vào trong phần bài viết bạn muốn hiển thị. Mình sẽ nhúng mẫu đoạn của mình hiển thị phía dưới thì sẽ như sau:
Như vậy là chúng ta đã thành công cách hiển thị code trong WordPress không cần dùng Plugin. Còn với kho lưu trữ Gist thì chúng ta có thể hoàn toàn yên tâm về dữ liệu có bị mất hay không nhé, đây là một tổ chức rất lớn, nên tỉ lệ rủi ro mất code lần gần như bằng con số 0.
Cảm ơn các bạn đã theo dõi vài viết này nhé. Chúc các bạn thành công và nếu có thắc mắc gì thì đừng ngần ngại để lại bình luận phía dưới bài viết này.


 Thắng Đặng Blog – Nothing is Impossible Come to share
Thắng Đặng Blog – Nothing is Impossible Come to share





Những thông tin vô cùng hữu ích về cách hiển thị code trong WordPress, cảm ơn bác Thắng đã chia sẻ!
Chúc bạn một ngày tốt lành.
Bài viết rất hữu ích. Cảm ơn anh nhiều ạ!
Cảm ơn bạn!